
* x-offset-keyword y-offset */ transform-origin: left 2px * y-offset x-offset-keyword */ transform-origin: 2px left * x-offset y-offset */ transform-origin: 3cm 2px
#Transform origin code
You can also use Autoprefixer with preprocessors such as Less and Sass.Copy Code /* One-value syntax */ transform-origin: 2px transform-origin: bottom

It also removes old, unnecessary prefixes from your CSS. Autoprefixer automatically adds vendor prefixes to your CSS so that you don't need to. Many developers use Autoprefixer, which is a postprocessor for CSS. Also, W3C advises vendors to remove their prefixes for properties that reach Candidate Recommendation status. The major browser manufacturers generally strive to adhere to the W3C specifications, and when they support a non-prefixed property, they typically remove the prefixed version. This practice is not recommended by the W3C, however in many cases, the only way you can test a property is to include the CSS extension that is compatible with your browser. As with any CSS property, if a browser doesn't support a proprietary extension, it will simply ignore it. Vendor Prefixesįor maximum browser compatibility many web developers add browser-specific properties by using extensions such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -ms- for Internet Explorer, -moz- for Firefox, -o- for older versions of Opera etc. The following table provided by shows the level of browser support for this feature. The transform-origin property is defined in CSS Transforms Module Level 1 (W3C Working Draft, 26 November 2013).In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.

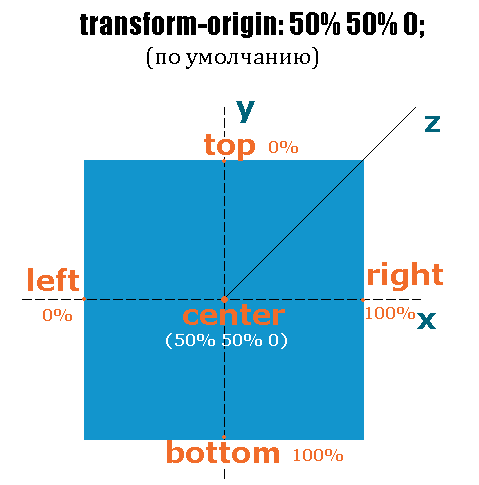
unset This value acts as either inherit or initial, depending on whether the property is inherited or not. inherit Represents the computed value of the property on the element's parent. In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value: initial Represents the value specified as the property's initial value. Possible values for the z-axis are: Defines, as a fixed length, an offset of the transform origin from the top left corner of the element's bounding box. bottom Places the transformed element at the bottom of the element's bounding box. For example, transform-origin: 30px top Places the transformed element at the top of the element's bounding box. For example, transform-origin: 30% Defines, as a fixed length, an offset of the transform origin from the top left corner of the element's bounding box.

Possible values for the y-axis are: Defines, as a percentage value, an offset of the transform origin from the top left corner of the element's bounding box. right Places the transformed element at the right of the element's bounding box.

center Places the transformed element at the center of the element's bounding box. For example, transform-origin: 30px left Places the transformed element at the left of the element's bounding box. Possible values for the x-axis are: Defines, as a percentage value, an offset of the transform origin from the top left corner of the element's bounding box. Explanation of the possible values: x-axis


 0 kommentar(er)
0 kommentar(er)
